Содержание
Начнем с основных показателей хорошей шапки.
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги H1-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
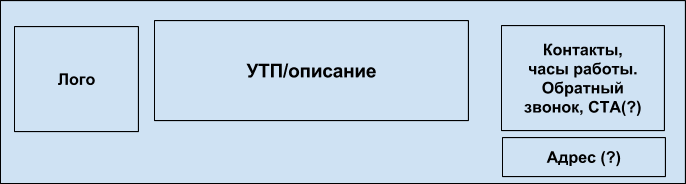
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.
Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.