Содержание
Качество сайта во многом зависит от его удобства в использовании, называемом также «юзабилити» (от англ. usability). Чем удобнее сайт, тем быстрее и проще посетитель может достичь своей цели — например, найти нужную ему информацию или сделать заказ. Неудобный сайт пользователи быстро покидают в поисках более качественных ресурсов с аналогичным содержанием.
Юзабилити включает простоту, удобство в пользовании, тестирование, проведение аудита проекта.
Юзабилити сайтов, интернет-магазинов — это неотъемлимая часть выгодного ведения бизнеса. Задача юзабилити — не привлечение, а удержание клиента. Не все клиенты понимают, что самое главное не привлечь, а удержать.
В чем потребность, и какие бизнес-цели могут преследовать клиенты? Увеличение ядра, увеличение лояльности пользователей.
Юзабилист, веб-разработчик и маркетолог говорят на разных языках и зачастую не понимают друг друга. Но подобную проблему можно решить.
Когда юзабилист объясняет концепцию будущего ресурса, он всегда должен передавать ее в визуальной форме. Визуальные коммуникации очень вовлекают и узаказчика и разработчика сразу включаются мозги и они начинают очень правильные вещи говорить. А когда написано толстое ТЗ. ТЗ — дань прошлого, но оно до сих пор сохраняется, потому что ТЗ — это то на чем поставят печати и распишутся и это вредно, потому что мертвый документ сразу. Его зафиксировали, а на самом деле к концу разработки возможно он станет не актуальным. Но пока бизнес разработчиков не нашел правильного взаимодействия гибкого, чтобы защитить себя от рисков расползания требований, с другой стороны не фиксируются требования раз и на всегда.
Официальное определение термина юзабилити
Что включается в определение юзабилити? Есть стандартное определение юзабилити в том смысле, что оно зафиксировано в стандарте ISO 9241 11-я часть. Оно зучит немножко тяжеловато на слух.
Юзабилити — это степень эффективности (сейчас принято говорить результативности — то есть на сколько легко, на сколько возможно добиться полезного результата), результативности, продуктивности и удовлетворенности с которой определенный пользователь решает определенную задачу в определенных условиях. Определение тяжеловесно, но оно правильно в том смысле, что:
- Некоторые метрики качества пользовательского опыта.
- На самом деле не бывает абсолютной вещи удобной для всех. Она удобна сейчас для решения конкретной задачи конкретным человеком. Но как только здесь изменится какая-то переменная, то есть другой человек, не на которого рассчитывали. Например, рассчитывали на мужчин, а пришла блондинка или наоборот, сделали для блондинки, а пришел инженер и не соответствует продукт его ментальным моделям. Он пытается не по назначению использовать продукт. Например, сделали веб-сайт, а он его пытается с КПК или мобильного телефона смотреть. Но он не рассчитан на это.
В Википедии дается такое определение юзабилити:
«Степень, с которой продукт может быть использован определёнными пользователями при определённом контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью»
(англ. «the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use»).
При этом относительная важность всех трёх аспектов определяется этим самым контекстом.
Юзабилисты достигают золотой сердины, чтобы было удобно. Нужно договариваться с клиентом. Во-первых проводится исследование. Проводится короткое исследование бизнеса, чтобы выявить его бизнесс-задачи. Потому что нельзя придти в интернет-банк и сказть я все знаю. Скорее всего, что весь накопленный опыт, даже если давно работаешь в интернет-банкинге, он здесь в конкретном банке не сработает. Потому что у каждой компании есть свои приоритеты текущие. Свой контекст. И от того, что приносишь общее знание, это не коробочное знание, оно будет не эффективно.
Когда узнали приоритеты бизнеса, его цели. Из этих целей вытекают требования к аудитории. На какой рынок мы рассчитываем. Потом изучается эта аудитория. В зависимости от продукта аудитория изучается разными методами. Это могут быть и опросы, фокус-группы, интервью с пользователями. Цель юзабилистов выявить портреты этих людей. Описать не так как описывают их маркетологи. Юзабилисты рисуют портреты буквально. В этом портрете обязательно должно быть поведение пользователя. Которое является целевым для бизнеса.
Чтобы быть хорошим юзабилистом, необходимо иметь психологическое образование. Люди с психологическим образованием очень быстро и точно подбирают методы исследований, оценки интерфейсов. У них есть очень важная интуиция. Они всегда думают об эмоциях людей, о вопросах доверия, о их беспокойстве.
Чего не хватает всегда людям техническим? Они думают всегда о технологии, а не о том с какой блондинкой встретится этот сайт. И как он должен ее завлекать.
Методика юзабилити
Методика оценки юзабилити включает три этапа.
- Исследование.
- Проектирование.
- Оценка.
И именно в такой последовательности они приводят к тому что любой продукт можно привести к удовлетворительному состоянию. Если не восхитительному. И эта методика позволяет исследовать конкретного пользователя, который нужен этому интернет-банку. Эти же интерфйсы проверяешь на этих же пользователях и выявляешь и поправляешь ошибки.
У нас интернет-магазины — на самом деле не магазины, это витрины. Где оставляется заказ, а деньги платятся потом. На западе не так. На западе в прямом смысле электронная коммерция и поэтому вопрос доверия к сайту там возникает очень остро. Потому что с деньгами расстанешься гораздо быстрее, чем получишь товар.
Стоимость юзабилити-оценки, юзабилити-исследования составляет 10% от общего бюджета от стоимости разработки. Сначала должно быть юзабилити, а потом разработка сайта. так должно быть.
По материалам iTV «Юзабилити с самого начала»
Дмитрий Сатин (Usability Lab)
Базовые ошибки юзабилити сайта
Основные проблемы юзабилити сайтов — это отсутствие хорошей навигации, сложная или запутанная структура, неудачное расположение элементов сайта, неуместное использование рекламы.
Чем лучше сайт продуман, тем больше времени на нём проведёт пользователь и с большей вероятностью вернётся обратно. Юзабилити напрямую воздействует на поведенческие факторы и коэффициент конверсии.
При анализе юзабилити сайта, обратить внимание нужно на следующие составляющие:
- структура и навигация;
- скорость загрузки;
- кроссбраузерность;
- адаптивность под мобильные устройства;
- реклама;
- всплывающие окна;
- интерфейс;
- контент;
- процесс конверсии.
Структура сайта и навигация
Пользователи не хотят тратить время на сайт, у которого неудобная, плохо продуманная структура и навигация — они не понимают что делать, куда нажимать и как получить нужную информацию. Они просто его покинут и не вернутся.
На что это влияет с точки зрения SEO?
Для поисковых систем крайне важны поведенческие факторы. Время, проведённое на сайте, количество кликов и показатель отказов — могут повлиять на восприятие вашего сайта поисковыми системами и улучшить или ухудшить его ранжирование.
Как построить правильную структуру сайта?
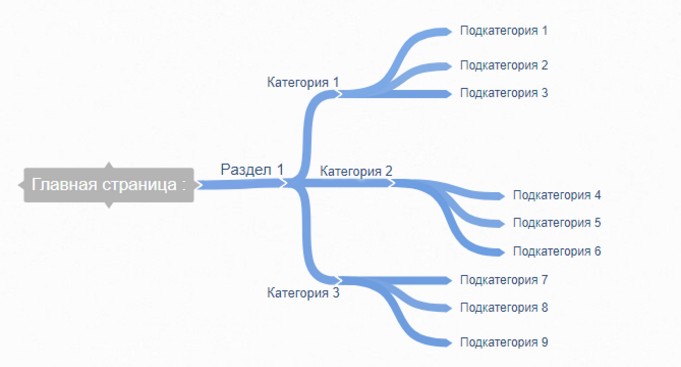
В идеале, продумывать структуру нужно при создании сайта или его редизайне. Проанализируйте конкурентов. Главная задача — выделить как можно больше возможных разделов, категорий и подкатегорий, которые можно использовать для сайта. У сайта должна быть определённая иерархия: главная страница — раздел — категория — подкатегория — страница товара/статьи:
При создании правильной структуры сайта, URL-структура автоматически должна стать правильной и удобной для посетителя (если пользователь захочет вернуться в более широкий раздел, сможет ли он это сделать, удалив последнюю часть в адресе?).
Всё должно быть интуитивно понятно для пользователя уже при первом посещении сайта. Он не должен сомневаться в том, куда нажать, чтобы достичь своей цели.
Совет: Если на сайте есть поле поиска, не нужно на 100% полагаться, что пользователь им сразу воспользуется. Проведённое исследование Джерри Макговена показало, что 70% пользователей начинали свои действия на сайте с навигации, а когда заходили в тупик, приходили за помощью к поиску. Проанализировав, что пользователи ищут на вашем сайте, можно определить страницы к которым трудно добраться через навигацию и облегчить доступ к ним.
Скорость загрузки
Ни для кого не секрет, что скорость загрузки сайта является одним из факторов ранжирования. Пользователи не хотят ждать, пока загрузится страница и все изображения на ней. Они уйдут туда, где о них заранее позаботились и оптимизировали сайт с целью ускорения его работы.
Как скорость загрузки сайта влияет на пользователей (инфографика результатов опросов проведённых Akamai Technologies и Dynatrace):
- 47% ожидают, что страница загрузится за 2 секунды или меньше;
- 40% покидают сайт, если он не загрузился за 3 секунды;
- 79% не вернутся на тот же сайт, если разочарованы его эффективностью;
- 52% останутся верными сайту, если скорость загрузки высокая;
- удовлетворённость пользователей уменьшается на 16%, если страница загружается на 1 секунду дольше;
- 44% пользователей расскажут друзьям о плохом опыте в сети.
Одна секунда задержки ответа страницы может снизить показатель конверсии на 7%.
Проверить скорость загрузки сайта на компьютере и мобильном телефоне можно с помощью инструмента от Google. Сервис укажет на основные причины медленной загрузки страниц.
Кроссбраузерность
Кроссбраузерность — это адаптивность сайта под разные браузеры. Выделяя 1-2 браузера и игнорируя остальные, вы сокращаете количество пользователей сайта.
Не всегда сайт отображается одинаково в разных браузерах. Уделите больше внимания браузерам, которые чаще всего используются для посещения именно вашего сайта. Воспользуйтесь Google Analytics или Яндекс.Метрикой, чтобы определить популярные среди ваших пользователей браузеры.
Адаптивность сайта на мобильных устройствах
Существует 3 способа презентовать сайт на мобильных устройствах:
- адаптивный дизайн;
- мобильная версия;
- динамическая вёрстка.
Количество пользователей, которые используют мобильные устройства для выхода в сеть, растёт с геометрической прогрессией. Адаптивность сайта на мобильных устройствах тоже является фактором ранжирования.
Проверить, оптимизирован ли сайт для мобильных устройств, можно в Google Search Console или Яндекс.Вебмастер. Даже если эти инструменты показывают, что с сайтом всё в порядке, лучше проверить его непосредственно — часто сервисы могут не определить какие-то недочеты.
Реклама
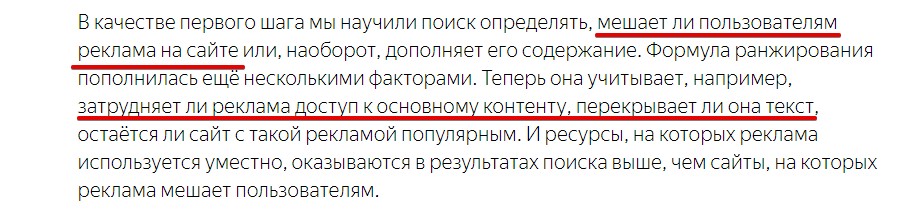
Многие забывают о том, что реклама должна быть полезной для посетителей сайта или хотя бы не мешать им выполнить действия, для которых они пришли на сайт.
Яндекс в пишет следующее:
Всплывающие окна
Pop-up-окна окна могут также негативно повлиять на юзабилити сайта.
Убедитесь что всплывающие окна на сайте:
- можно закрыть;
- не зациклены (закрываешь одно — всплывает следующее и т. д.);
- появляются один раз, а не при каждом обновлении страницы.
Особенно актуальны онлайн-консультанты. Навязчивое окно помощи, всплывающее на треть или четверть экрана, которое нельзя закрыть — может только навредить вашему сайту.
Дайте пользователю возможность самому обратиться к консультанту, когда ему это понадобится.
Интерфейс сайта
Дизайн сайта важен для пользователя. Он влияет на доверие и, как показало исследование, может повысить показатели конверсии более чем на 33%.
В открытом доступе можно найти информацию о том, какую цветовую гамму и шрифт лучше использовать для сайта, какой должна быть контрастность и т. д. Брэд Геддс в своей книге “Google AdWords. Исчерпывающее руководство” упоминает, что для каждой тематики сайта есть подходящая цветовая гамма:
Если говорить о текстах (шрифтах и фоне) — убедитесь, что пользователям не нужно будет обратиться к офтальмологу после посещения сайта.
На что нужно обратить внимание при юзабилити-анализе контента:
- контрастность цвета текста относительно фона (в идеале это чёрный текст на белом или сером фонах);
- интервалы между строками;
- межбуквенные пробелы;
- выравнивание по левому краю (избавит от слишком больших пробелов);
- визуальное отличие ссылок от общего текста;
- заголовки для разграничения текста;
- количество выделенного текста (жирный шрифт, курсив).
Задача дизайнера и вебмастера сделать сайт таким образом, чтобы пользователю было приятно на нём находиться.
Угодить всем, конечно же, не получится. Восприятие интерфейса сайта — это очень субъективное понятие: что будет нравиться одному, не понравится другому.
Контент
Нужно упомянуть о содержании текстов.
Текст должен быть простым, понятным для пользователя и содержать ответ на вопрос, из-за которого посетитель пришёл на сайт.
Синонимы — это хорошо, но в меру. Подумайте о том, легко ли читается текст, настолько ли он интересен и полезен, чтобы пользователь потратил на него 5-10 минут своего времени.
С точки зрения SEO, нельзя не затронуть переоптимизацию текста ключевыми словами. Поисковые системы активно борются с сайтами, у которых переоптимизирован контент, так как считают, что он создан для манипулирования ими, а не для пользователей. Зачастую такие тексты малоинформативны и вызывают только негативные эмоции у посетителей. Пренебрегать ключевиками не стоит, но достаточно разместить несколько вхождений, чтобы ПС и пользователи понимали о чём сам текст.
Процесс конверсии
Для коммерческих сайтов важно, чтобы пользователь завершил свои действия на сайте заказом товара или услуги. Но мало кто заботится о том, чтобы посетителю было удобно это сделать. Часто можно встретить сложную форму заказа на 10–20 пунктов или условие обязательной регистрации на сайте.
Пользователь может потратить 30 минут времени на то, чтобы выбрать нужный ему товар, но покинуть сайт на этапе оформления заказа, если он не захочет заполнять форму или регистрировать.
Облегчите оформление заказа для пользователей:
- выделите кнопку “корзина”;
- создайте две формы заказа: стандартный и быстрый (только номер телефона и имя);
- по возможности, избавьтесь от обязательной регистрации для покупки;
- кешируйте ячейки, которые заполняют пользователи (если по каким-то причинам пользователю нужно будет покинуть форму заказа и
- вернуться в меню, то при возвращении он увидит последние введённые данные и ему не потребуется заполнять всё заново).
В завершение
Принципам юзабилити посвящено множество книг, статей и даже есть отдельная отрасль в компьютерных технологиях. Перечислять ошибки, которые допускают в юзабилити, можно до бесконечности и для каждого сайта они будут разные:
- кто-то чекбокс сделал меньше, чем 16 на 16 пикселей,
- у кого-то нет кнопки “корзина” или “отложить”.
Каждая проблема в разной степени влияет на юзабилити.
Посмотрите на сайт глазами пользователя: комфортно ли ему находится на сайте и выполнять различные действия? Для более объективного ответа будет полезно создать обратную связь, спрашивать о недостатках сайта и о том, что бы хотелось добавить/изменить/улучшить.







Хорошая статья.
«Сначала должно быть юзабилити, а потом разработка сайта. так должно быть.»
Нам так и советовали, когда мы думали о том заводить сайт на аскюзерс или же сперва зайти на продвижение. Как советовали — так мы и сделали. Проверили эту теорию на практике. Спасибо за статью. Такая информация до сих пор актуальна и будет актуальна еще не один год.
Аскюзерс, знаю такой сервис. Часто в статьях мелькает. Подписана на их группу в фейсбуке — там вроде бы сейчас у них скидки в 30%…сейчас…да, точно, на пакете Стандартный есть акция.
Задача юзабилити — не привлечение, а удержание клиента. Не все клиенты понимают, что самое главное не привлечь, а удержать.»