Новый способ очистки кэша. Выполняется всего три действия.
Первый способ (рекомендуется)
1. Нажимаем клавишу F12.
2. Подводим мышку к кнопочке обновления страницы. Появится подсказка «Обновить страницу (удерживайте, чтобы отобразить дополнительные параметры)».
Нажимаем на кнопочку и удерживаем, пока не появится меню.
3. Нажмите на третий пункт «Очистка кэша и аппартаная перезагрузка».
Второй способ
Чтобы очистить кэш в Google Chrome, нужно выполнить всего три действия.
- Нажать клавиши Shift+Ctrl+Del.
- В открывшемся окне должен стоять флажок «Очистить кэш».
Диалоговое окно для очистка кэша Гугл Хрома - Нажать кнопку «Удалить данные о просмотренных страницах».
В более новой версии 37.0.2062.124 m Гугл Хром это окно уже выглядит так:
Отметьте флажками то, что хотите удалить и нажмите кнопку «Очистить историю».
Третий способ
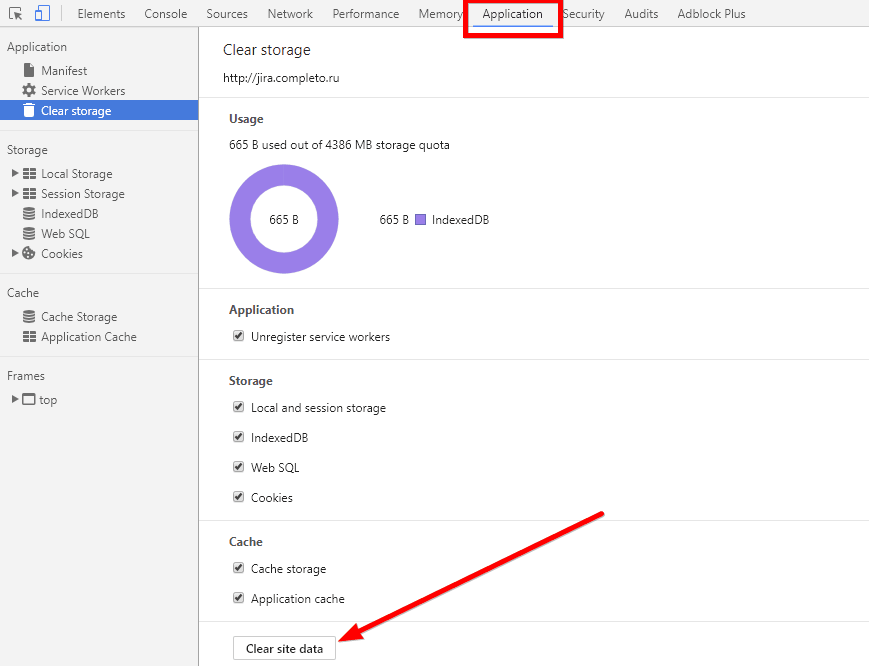
Нажмите Ctrl + Shift + I и перейдите во вкладку Application.
2. Нажмите на кнопку Clear site data.
Видео
Вот тут еще есть видео, наглядно иллюстрирующее процес очистки кэша в Гугл Хроме. Но там всё как-то сложно: слишком много телодвижений нужно совершить :).
Фото: Denys Prykhodov / Shutterstock.com
Встречаются в свое удовольствие, индивидуалки Мурманска всегда красивые и отдохнувшие, убедись в этом сам на oopsmurmansk.ru. Теперь каждый без проблем сможет выбрать проститутку для плотских утех. Очаровательные индивидуалки Мурманска, страстные и желанные, они такие грациозные и профессиональные, что тебе обязательно захочется секса. Это прекрасный шанс устроить себе праздник.








В Firebug для Firefox есть такая замечательная опция «Отключить кэш браузера». Просто незаменима при веб-разработке. В других браузерах тоже присутствует.
Еще может помочь добавление в метатэги сайта команды, запрещающей кэширование страниц. На время тестирования.
Использовать на стороне клиента плагин Firebug может быть весьма затруднительно. А вот добавление метатега для запрета кэширования — по-моему замечательное решение.
А этот метатег и CSS запретит кэшировать?
Есть хорошая статья на эту тему. Там описывается в частности, как запретить кеширование для всей папки или всего сервера.
Запрет кеширования изображений и статических страниц
Ниже будут перечисленны некоторые методы, позволяющие запретить кеширование статических данных браузером. Это бывает весьма полезно в ряде случаев, но помните, что полный запрет кеширования статики может привести к увеличению нагрузки на сервер и отдаваемый трафик.
expires
Значением этого заголовка является дата, после которой содержимое ресурса устареет. Если пользователь обратится к ресурсу позднее заданной даты, то браузер должен запросить ресурс у сервера, а не из локального кеша. Если заголовок expires содержит дату, прошедшую относительно текущей, то при каждом следующем обращении к ресурсу браузер снова будет обращаться к серверу, а не к локальному кешу
header ("expires: mon, 26 jul 1997 05:00:00 gmt");last-modified
Значением данного заголовка является дата последнего обновления ресурса. Большинство современных браузеров используют следующий алгоритм, если ресурс уже находится в локальном кэше:
запрашивает с сервера дату последнего обновления ресурса сравнивает полученную дату и дату ресурса в локальном кэше если ресурс на сервере новее ресурса в кэше — запрашивается ресурс с сервера.
Если ресурс, расположенный на сервере, содержит в данном поле текущую дату, то браузер будет каждый раз запрашивать ресурс с сервера, а не из локального кэша. Следующий код демонстрирует использование поля заголовка last-modified:
header ("last-modified: " . gmdate("d, d m y h:i:s") . " gmt");cache-control и pragma
Поля заголовка, непосредственно отвечающие за кэширование ресурса. Поле «pragma» было определено в стандарте rfc 1945, описывающим протокол http 1.0. Данное поле считается устаревшим, но в некоторых случаях приходится использовать именно его. В частности некоторые proxy-сервера неправильно обрабатывают запросы к постоянно изменяющимся ресурсам, если вместе с ресурсом не передается данное поле заголовка.
Второе поле определено в стандарте rfc 2068, который описывает протокол http 1.1. Данное поле заголовка позволяет запретить кэширование, и каждый раз запрашивать ресурс с сервера. Следующий листинг демонстрирует использование полей заголовка cache-control и pragma для запрета кэширования:
header("cache-control: no-cache, must-revalidate"); header("pragma: no-cache");Кстати, дарю хорошую идею для статьи/поискового запроса: «отключить кэш браузера». Думаю, ты поймешь, о чем я, погуглив.
Да, хороший заголовок. Молодец! Спасибо за подсказку.
Чтобы не забыть написать стаью об этом — создам черновик :).
Хром хороший поисковик, забросил Мазиллу, которая тормозит почему-то
Вы наверное хотели сказать, что Хром хороший браузер?
Хром действительно хороший браузер, я бы даже сказал лучший, как не пытался вернуться к Мозилле, все равно остался с Хромом. Мозилла работает не так быстро, как Хром и при продолжительной работе в несколько часов (за сутки и не говорю), Лиса разрастается до неимоверных размеров в памяти даже при двух, трех, пяти вкладках. Начинает жутко тормозить, вот правда пятую версию еще не тестировал на сей счет.
Я тоже так привык к Хрому, что в Мозилле как-то неуютно. Файерфокс использую только как seo-инструмент для покупки ссылок в Сапе и Сеопульте.
Если бы плагин Винка и ИксТул были для хрома, то в Фаерфоксе вообще не было бы нужды.
У меня в гугол хром отсуствует расширения и я не могу очистить кэш вот если мне кто нибудь подсказал помог справится я была бы благодарна я так же нажимаю на эти три клавиша реакция нуль что делать предупреждаю я цайник .
Leana, вы точно нажали именно три клавиши Shift+Ctrl+Del одновременно?
Нет по очереди ведь я абсолютно не разбираюсь в компьюторе поэтому и советы не могу использовать когда надо.
А мне нравилась мазила она грузила нормально сайты больше всего мне нравился индикатор загрузки страниц но я как то раз обновила мазилу и она после этого больше не открывалась я его удалила и два раза грузила с интернета и оба они без индикатора и грузят медленно поэтому перешла на хром
Да нажала я одновременно но ничего не выходит почему так
Leana, нужно просто открыть Хром, не важно какую страницу и нажать 3 клавиши. И все. Должно появиться окно как показано в этой заметке.
Здравствуйте!
Подскажите, пожалуйста, после того, как я нажала Shift+Ctrl+Del и в форме (у меня она немного другая), нажала на «Удалить данные о просмотренных страницах», меня перекидывает на страницу «Настройки». А что надо делать на этой странице? Или ее просто закрыть?
Ирина, надо увидеть скриншот того, что у вас на экране.
У меня в гугле хром в поиске гугл при нажатии ответа по запросу открывается «К сожалению, Google Chrome не может найти страницу …
Открыть кэшированную копию страницы …»
При внесении обновлений на сайте, страница моего сайта не обновляется.
Что-то я удалила неправильно, удаляла кэши. Как настроить браузер заново?
Помогите пожалуйста.
Ольга, браузер настраивать не надо. Возможно неверный адрес страницы или было отключение от интернета, в связи с чем страницу невозможно было открыть.
Спасибо за подсказку как очистить кэш в хроме.
от всплывающих окон
Что за проблема? Помогите!
Почистить кэш, исторю посещений и пр. можно программой Manyprog PC Cleaner .