При разработке прототипа или дизайна сайта необходимо прорисовывать иконки и элементы навигации. Вместо иконок можно использовать специальные символы, которые содержатся в шрифтах.
Шрифт Font Awesome
А еще существует специальный шрифт Font Awesome fontawesome.io. Он содержит 439 иконок. Это самый крутой набор иконок.
- Вот примеры: http://fontawesome.io/examples/
- И вот здесь реализация на CSS звездочек для рейтинга поста https://css-tricks.com/star-ratings/
Иконочный шрифт Dashicons
Dashicons — это официальный иконочный шрифт для WordPress -> https://developer.wordpress.org/resource/dashicons/
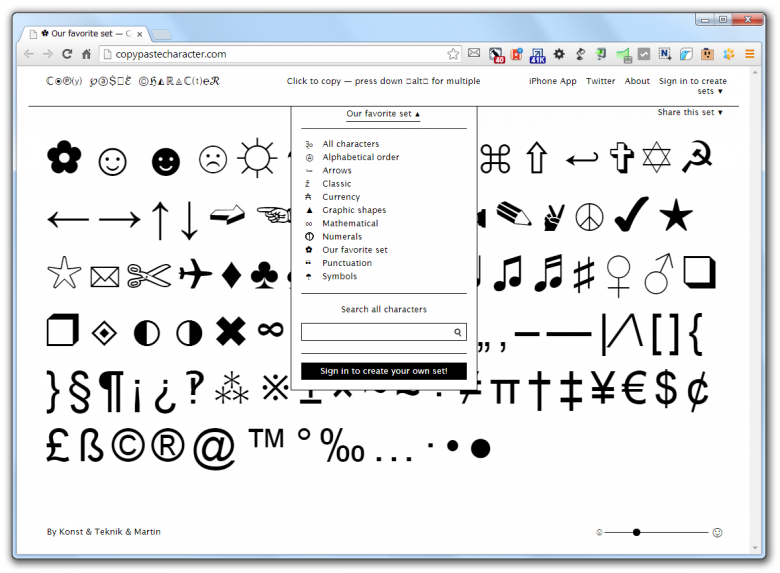
CopyPasteCharacter
Есть замечательный онлайн-ресурс CopyPasteCharacter.com, которым очень просто пользоваться. Кликнул мышкой на нужном символе и он уже в буфере обмена — чтобы сразу вставить в ваш прототип Axure или в очередной макет сайта.
CopyPasteCharacter создан в Стокгольме, главном городе Швеции. Мы знаем, что главный принцип жителей Швеции: добротность во всём и максимальные удобства для человека — и на работе, и на отдыхе. Наверное поэтому сделали простым и удобным.
Кроме этого сервис можно использовать для вставки в сообщения электронной почты, твитов, текстовых документов, форумов и все, что еще вам может понадобиться, чтобы оживить свои сообщения дополнительными символами, например: ?, ?.